Best practices sui campi form
La progettazione di un web form è un compito critico nello sviluppo di un sito web, poiché è il modo in cui i gli utenti interagiscono con il contenuto e inviano informazioni importanti. Tuttavia, molte volte vengono commessi errori nella progettazione, che possono influire negativamente sull'usabilità e l'accessibilità di un prodotto digitale.
Questi errori possono rendere difficile l'esperienza utente nel compilare e inviare il form, o addirittura impedire loro di farlo. In questo articolo esploreremo alcuni dei più comuni errori nella progettazione dei form HTML e come evitarli per garantire un'esperienza utente migliore e accessibile a tutti.
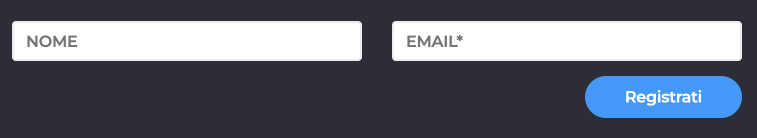
Capita spesso infatti di vedere form fatti così

Potrebbe sembrare tutto ok a primo impatto, ma in realtà sono celate delle insidie dietro un semplice form come questo.
Rapidamente possiamo notare che:
- mancano le
<label>sui campi Nome e Email - viene utilizzato un placeholder al posto della
<label>.
Ma c’è di più, andiamo con ordine.
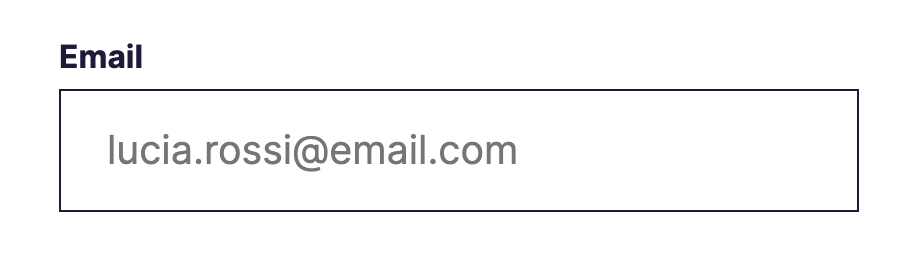
La label
La label è l’elemento che identifica un campo, sia esso un <input> una <select> una <textarea>, e questa va sempre utilizzata quando si inserisce un campo in un form.
Valorizzare e associare for/id per garantire il massimo livello di supporto sia per i browser che per le tecnologie assistive. Sì, perché associare correttamente una label al suo campo fornisce un’area di interazione maggiore all’utente, infatti cliccandoci/tappandoci su, il campo ad essa associata riceverà lo stato focus e sarà attivo per l’inserimento da tastiera.
In termini di accessibilità saremo in grado di soddisfare la Success Criterion 3.2.2 delle WCAG e gli screen reader annunceranno correttamente il campo e il suo scopo.
<label for="password-field">Password</label>
<input type="password" id="password-field">
Evitare i placeholder
Una (brutta) abitudine che come designer e sviluppatori nel tempo abbiamo adottato è quella di usare i placeholder in sostituzione alle <label> per inserire un contenuto fittizio ed esemplificativo, oppure per suggerire informazioni sulla compilazione di un <input>.

Dovremmo smettere di usare i placeholder per i seguenti problemi:
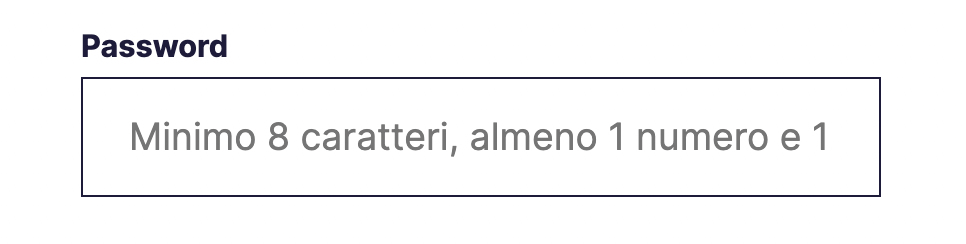
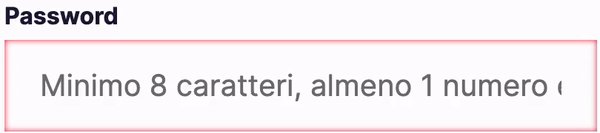
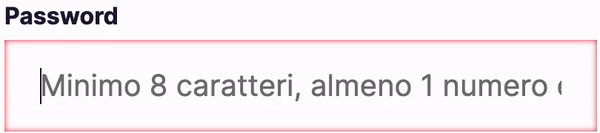
Testo troncato
Il testo del placeholder non è responsive e quindi se il campo input non è abbastanza largo, il testo al suo interno non apparirà per intero.

Ok minimo 8 caratteri, almeno 1 numero e poi? Chissà.
Fraintendimento
Potrebbero essere fraintesi come un campo precompilato da utenti meno esperti e quindi bypassato.
Interazione
Quando compiliamo il campo, il placeholder sparisce e l’info al suo interno viene nascosta.

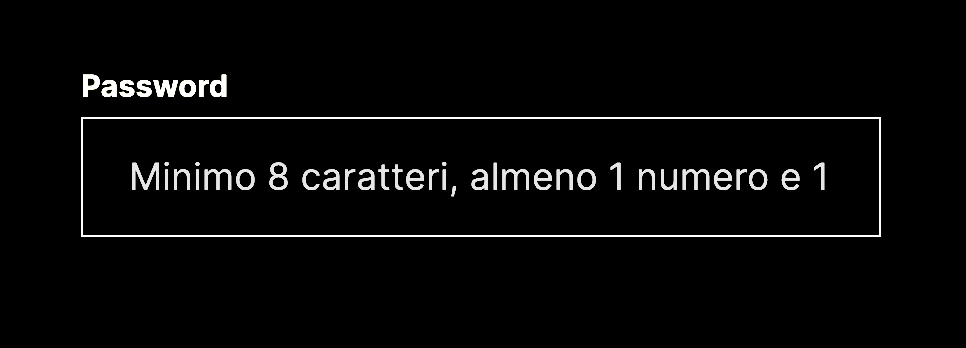
Modalità Alto Contrasto
Nella modalità ad alto contrasto, il contrasto è ancora più evidente facendo sembrare il campo precompilato.

Soluzione: campo note
Una soluzione comoda e accessibile è quella di inserire un campo note invece del placeholder che contenga esattamente le istruzioni per la compilazione.
Il testo in questo caso è soggetto al ridimensionamento della pagina e va a capo naturalmente, è possibile interagire con esso ad esempio per poter essere copiato e rimane sempre visibile a supporto dell'utente mentre digita da tastiera.
Il campo note può essere d’aiuto alle tecnologie assistive come gli Screen Reader ed essere descritto tramite aria-describedby
<label for="password-id">Password</label>
<input type="password" id="password-id" aria-describedby="password-note">
<p id="password-note">Minimo 8 caratteri, almeno 1 numero e 1 lettera maiuscola</p>
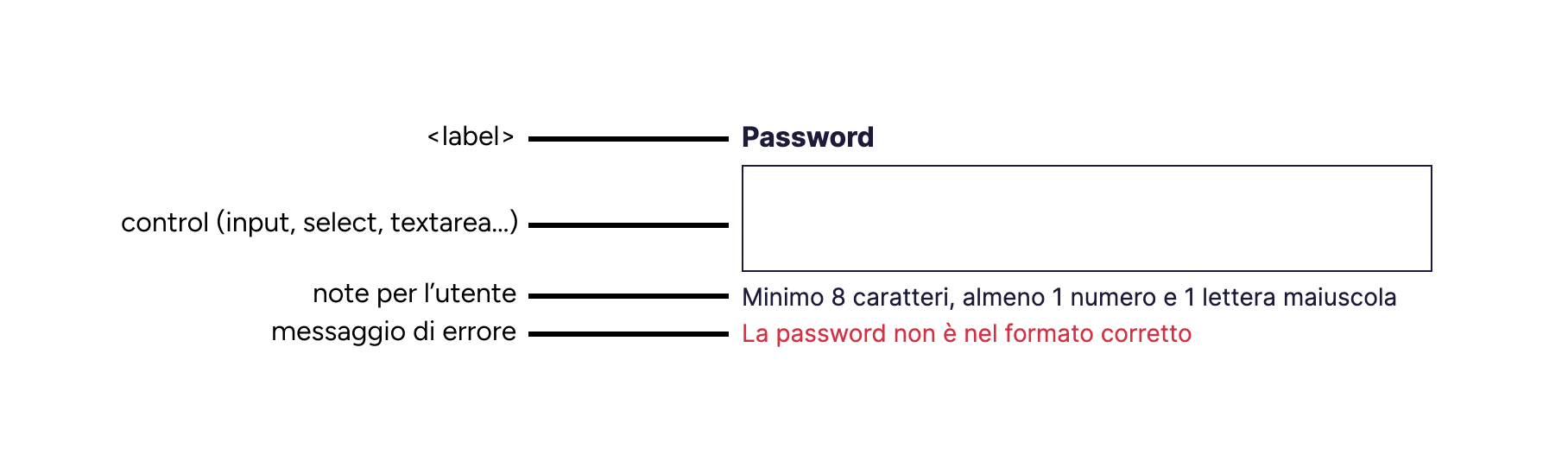
Anatomia di un campo form
Nell’immagine sotto mostro quella che è la struttura anatomica ideale di un campo form ed è quella che solitamente utilizzo. Adottiamo questo pattern anche in Tangible e potete vedere l’applicazione live del componente nella pattern library aziendale.

Conclusioni
Per garantire un'esperienza utente migliore e accessibile è importante conoscere ed evitare questi errori. Prestando attenzione a dettagli come la leggibilità, la coerenza, l'interazione e la comprensione dei campi è possibile creare form ben progettati che non solo migliorano l'esperienza utente, ma anche la credibilità e la reputazione di un prodotto digitale.