Tu chiamalo se vuoi front end
Quando parliamo di sviluppo front end parliamo ormai da un po’ di tempo di qualcosa di onnicomprensivo che va dal JavaScript (React, Angular o Vue) all’HTML e al CSS.
E sì, l’ordine non è casuale.
Pensare al futuro guardando il passato
HTML e CSS son stati i primi linguaggi con cui nel 2009 ho iniziato la mia carriera da front end developer e mi hanno dato il grip necessario per apprendere e comprendere concetti di web semantico, accessibilità, performance, progressive enhancement, di architettura e scalabilità dei CSS.
Non ho avuto troppa fretta di iniziare col JavaScript, chiariamoci, quando è stato necessario son stato costretto a farlo, ma non ho mai avuto l’ingordigia di padroneggiarlo ad ogni costo a scapito di HTML e CSS. Mi son preso il mio tempo e l’ho studiato quando ho sentito di poterlo e volerlo fare.
Potremmo dire che ho sempre nutrito rispetto per JavaScript tale da trattarlo con l’attenzione e il tempo che meritava.
Il presente
Le cose oggi sono diverse e molt* giovani sviluppatori/trici o sviluppatori/trici espert* entrano nel mondo del front end dalla porta del JavaScript dando poca o insufficiente attenzione all’HTML e ancor meno al CSS (Tailwind ftw).
Quando ho colloquiato persone per una posizione front end in Tangible ho potuto notare forti competenze sui framework JS, React su tutti, mentre su HTML e CSS meh, o comunque sotto lo standard di quello che mi aspettavo. Questo ai miei occhi e nel contesto della richiesta aziendale li ha portati in una posizione Junior, mentre potrebbero essere Senior nella loro area di competenza sui framework JS.
Questa è la ragione principale per cui penso che il concetto di seniority sia da intendersi in senso relativo e non assoluto.
HTML e CSS non sono linguaggi di programmazione!!1ù
Si tende a pensare che HTML e CSS non siano propriamente dei linguaggi di programmazione e quindi sono spesso snobbati o trattati con sufficienza nella filiera dello sviluppo.
A mio parere (ma non solo) ci sono invece diverse ragioni per chiamarli come tali considerando le complessità dietro lo sviluppo semantico e accessibile di HTML e la mole di proprietà CSS arrivate nel tempo.
Separate Ways (Worlds Apart)
Con l’arrivo dei framework JS si è sfumata sempre di più la linea di confine netta che in passato c’era tra back end e front end poiché gran parte del codice che storicamente era scritto in un altro linguaggio (php, .NET, Java, Python ecc.) ora è scritto in JavaScript.
A tal proposito ne ha parlato brillantemente e meglio di me Brad Frost coniando i termini
- front-of-the-front-end development e
- back-of-the-front-end development.
Io credo sia giusto mantenere una separazione tra i due mondi.
“Here we stand
Worlds apart, hearts broken in two, two, two”
Non mi sento completamente a mio agio pensando al front end oggi come un mondo “affollato e conquistato” (passatemi il termine) da sviluppatori back end, lasciando che i “vecchi” front end developer siano talvolta costretti a trovare nuove ed esotiche job title solo perché oggi fare front end significa in primis padroneggiare pienamente React, logiche di back end e poi HTML, CSS passando anche per UX e UI design. Tratto da storie vere di job description per posizioni front end.
My greatest fear for the web is that it becomes the domain of an elite priesthood of developers. I firmly believe that, as Tim Berners-Lee put it, “this is for everyone.” And I don’t just mean it’s for everyone to use—I believe it’s for everyone to make as well. That’s why I get very worried by anything that raises the barrier to entry to web design and web development.
Jeremy Keith
Abbracciare il cambiamento consapevolmente
Sia chiaro, non voglio generare nessun flame, tutt’altro, il mercato è cambiato e al cambiamento ci si adatta (volenti o nolenti), ritengo però opportuno tenere i due ambienti separati identificando in
- UX/Design Engineer sviluppatori con competenze e responsabilità su HTML, CSS, JavaScript presentazionale, Accessibilità, Pattern Libraries
- JavaScript Engineer sviluppatori con competenze e responsabilità su JavaScript/TypeScript, CI/CD, Database, MVC, API, GraphQL, servizi.
Considerazioni su full-stack
Il termine full-stack implica che uno sviluppatore è ugualmente competente sia sul front end che sul back end, ma nella mia esperienza personale non ho ancora visto nessun* che corrispondesse davvero a questa descrizione.
Per questo il termine full-stack non è il mio preferito.
Lì fuori ci sono sicuramente molt* sviluppatori/trici con entrambe le competenze, ma full-stack mi fa sentire come se fossi profondamente esperto su tutto lo spettro front end e back end. Meh.
Voglio dire, sono un frontendista specializzato su HTML, CSS, JS presentazionale e Accessibilità e ogni dannato giorno (per modo di dire) esce una nuova proprietà CSS o un nuova specifica WAI-ARIA da farmi sentire non al passo coi tempi e mi parte subito la FOMO (Fear Of Missing Out).
Vogliamo parlare dei framework JS? Lol.

Cross-stack
Per questo motivo mi sento più confidente col termine cross-stack developer, ovvero qualcun* che ha conoscenze specialistiche verticali in determinati ambiti (hard skills) e altre trasversali di cui sia ha una conoscenza generale più o meno approfondita a seconda del contesto (soft skills).
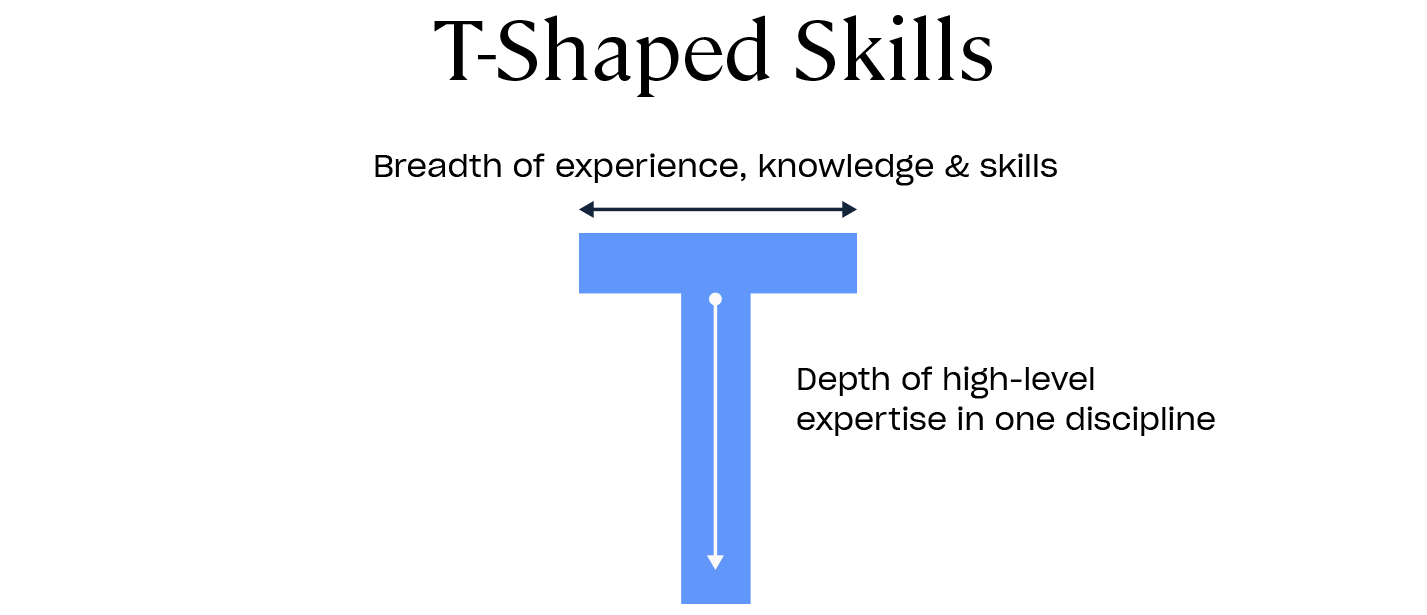
È il concetto alla base del termine T-shaped skills.

Fonte immagine: https://www.highspeedtraining.co.uk/hub/t-shaped-employee
Ciò di cui Gotham ha bisogno
Credo che abbiamo e avremo ancora bisogno di sviluppatori/trici che sappiano leggere, comprendere e tradurre il design in codice front end accessibile e di sviluppatori che lo implementino all'interno della loro codebase per sviluppare la logica applicativa.
Le Pattern Libraries sono ottime soluzioni di hand-off utili a far dialogare front-of-the-front-end e back-of-the-front-end perché abilitano da una parte a parcheggiare e organizzare il deliverable, dall'altra a renderlo intellegibile a più livelli, e non parlo solo di ingegneri back end, ma anche di stakeholder, designer, marketing.
Fonti
Per la scrittura di questo post ho fatto riferimento alle seguenti pubblicazioni di cui ne rispetto totalmente la proprietà intellettuale:
- The great divide - Chris Coyier
- Split - Jeremy Keith
- front-of-the-front-end and back-of-the-front-end web development - Brad Frost
- Is »CSS Engineer« now a job position? - Anselm Hannemann
- On Design Engineering: I think I might be a design engineer... - Trys Mudford